プレイマット作成手順のメモ(後半)
印刷業者へプレイマットのオーダーメイドを依頼するときの、
用意する絵柄を一から作成する際に参考にしたURLや実際の手順をまとめました。
※分からない用語等は、個々人で検索してくださるようお願いします。
また、ここで紹介する業者の利用、作業手順の実施は自己責任でお願いします。
※前半部分から続いている記事なので、
未読の方はまず下記ページをご参照ください。
0.作成手順まとめ
---前半
①印刷業者を選ぶ
②ペイントソフトを選ぶ
③トレス元のキャラクターの画像を選ぶ
④トレスする
⑤ベタ塗りする
⑥影をつける
---後半
⑦キャラクターへフィルタをかける
⑧背景写真を選ぶ
⑨背景へフィルタをかける
⑩キャラクターと背景を合成し、フィルタをかける
⑪指定されたフォーマット(画像サイズ等)へ合わせる
※⑨~⑪の作業工程については、筆者のもとに作業途中のデータが残っていないため、
駆け足での説明となります。ご容赦ください。
7.キャラクターへフィルタをかける
Photoshop等のフィルタをかけるソフト(以降、画像編集ソフトと呼称)で作業を行う前に、SAIで作成した画像を画像編集ソフトで読み込めるよう変換します。
変換手順はファイルを名前をつけて保存する際に、「.psd」形式で保存するだけです。
ですが、SAIと他の画像編集ソフトでは互換性が完全に保証されている(全く同じように表示される)わけではありません。
筆者の環境では、クリッピング機能を使用したレイヤーを残したまま保存した場合、Paintraphic(筆者が使用した画像編集ソフト)では、正しく読み込まれませんでした。
そのため、クリッピング機能の使用など、SAIの独自の設定が施されているレイヤーについては、他のレイヤーと結合することをオススメします。
また、ペン入れツールを使用したレイヤーについては、ベジェ曲線の情報が削除されるため、ペン入れツールを使用した修正がSAIでもできなくなってしまいます。
そのため、心残りがある場合は、ここで修正しておきましょう。
そして、本題のキャラクターへかけるフィルタですが、筆者は下記のページを参考にしました。
・完成したイラストをほんの一手間でクオリティアップさせる小技集 | santnore
http://santnore.com/illust_technic/
筆者が使用したフィルタは、上記サイトのうち1~3、5でした。
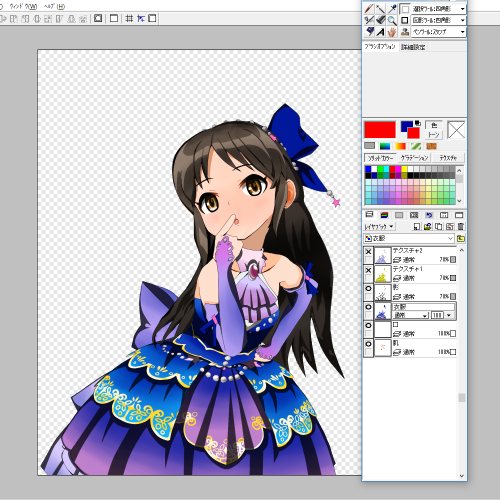
1~3については、下記の通りレイヤーを作成して使用しました。

(筆者が使用した画像編集ソフトの画面です)
画面右側に表示されている値が不透明度です。
5については、1~3のフィルタを実行する前に
キャラクターの衣服に対して使用しました。
・テクスチャ貼付け前

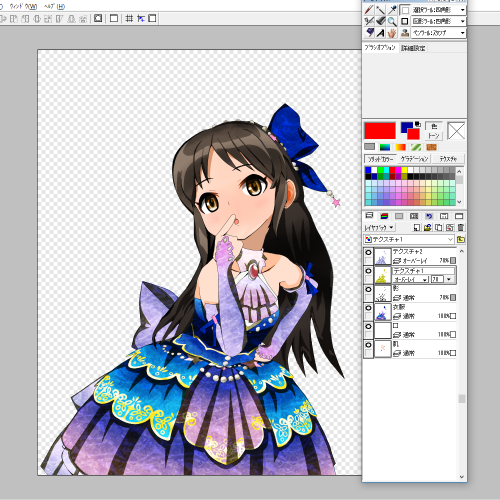
・貼り付けるテクスチャ1

・貼り付けるテクスチャ2

・各テクスチャレイヤの合成方法を「オーバーレイ」へ変更

これにより、衣服に重みが出るようになりました。
また、今回のトレス元の画像では、ドレスに星のような模様があったため、
下記のページを参考にして星を作成し、該当する部位へ貼り付けました。
・Photoshopで星雲と細かい星の作り方
http://designers-tips.com/archives/19567
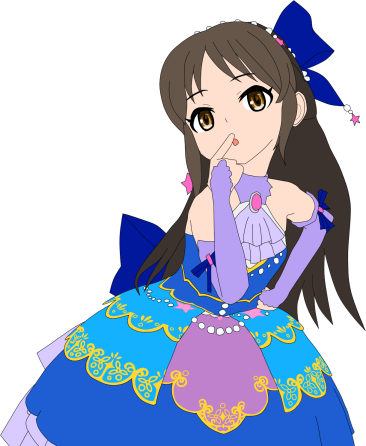
※この時点での筆者の作業状況

最初のうちは「こんなのでいいのか……」と作っていたのですが
この時点で立派なアニメ風のイラストになったと思います。
ただ、作り始める前は「背景は適当に模様をぱぱっと描いて終わりでいいや」と思っていたところ、そのようなごまかしが利かない画風になってしまったため、ここから背景作りに苦心することになります。
8.背景写真を選ぶ
今回、背景は下記の写真を使用することでお茶を濁すことにしました。
ちなみに、この画像を見つけたときのGoogle画像検索でのキーワードは「大聖堂 写真 素材」でした。
なお、写真素材の中には「創作者名の表示」「改変の禁止」などの制限が加わったものもあるので、利用する前はそのようなガイドラインがあるかどうか確認をおすすめします。
面倒だと思ったら、その写真は使用せず、別の写真を探しましょう。
9.背景へフィルタをかける
・写真をアニメ背景風に加工するチュートリアル室内編 | 小樽総合デザイン事務局
http://otarunet.com/it/webdesign/photoshop-photo-anime2/
・画像をイラスト風に加工するチュートリアル30選
http://blog.nest-online.jp/25801
上記のようなチュートリアルを参考にして、使用する背景写真をキャラクターに合うよう加工します。
Photoshopを使用していないと、このあたりのチュートリアルを参考にしようとした際に後悔します。
(このようなチュートリアルはPhotoshopの使用を前提にしているからです)
10.キャラクターと背景を合成し、フィルタをかける
・ディフュージョン:補足+更新(05/01 14:21) Pixiv
http://www.pixiv.net/member_illust.php?mode=medium&illust_id=10325142
背景とキャラクターを合成したレイヤーを作成した後、上記ページの通りにレイヤーを作成し、全て結合します。
※この時点での筆者の作業状況

アニメ調のイラストっぽくなったと思います。
背景については⑨の作業にて、
・トーンカーブ補正フィルタによって色を飛ばす
・そのレイヤーをコピーしたものに対してステンドグラスフィルタを使用
(筆者の使用した画像編集ソフトの機能)
・ステンドグラス化したレイヤーの合成方法をオーバーレイへ変更
という手順で作成しました。
11.指定されたフォーマット(画像サイズ等)へ合わせる
このまま提出するとキャラクターが目立たなくなってしまいます。
そのため、キャラクターが目立つ配置にするために、中央を切り取って拡大し、画像を回転して再度配置します。
この時点で、貼り付け先のキャンバスのサイズを、印刷業者に指定されたものへ変更しました。

そして、完成したものが上の画像になります。
なお、右下の名前部分は、画像の回転を行った際にイラストを作成していない部分ができてしまったため、その隙間を埋めるために急遽作成したものです。
この状態で、業者に指定された形式で画像を保存します。
今回は画像の形式は特に決められていませんが、その場合は画像が劣化しないファイル形式である「PNG形式」で、色数は24bitで保存することをオススメします。
---
以上で、全作業が完了となります。
お疲れ様でした。
プレイマット作成手順のメモ(前半)
印刷業者へプレイマットのオーダーメイドを依頼するときの、
用意する絵柄を一から作成する際に参考にしたURLや実際の手順をまとめました。
※分からない用語等は、個々人で検索してくださるようお願いします。
また、ここで紹介する業者の利用、作業手順の実施は自己責任でお願いします。
0.作成手順まとめ、筆者の絵心
---前半
①印刷業者を選ぶ
②ペイントソフトを選ぶ
③トレス元のキャラクターの画像を選ぶ
④トレスする
⑤ベタ塗りする
⑥影をつける
---後半
⑦キャラクターへフィルタをかける
⑧背景写真を選ぶ
⑨背景へフィルタをかける
⑩キャラクターと背景を合成し、フィルタをかける
⑪指定されたフォーマット(画像サイズ等)へ合わせる
筆者が実際の作業の際に使用した手順になります。
なお、筆者が提出した画像と 、実際に送られたプレイマットは以下のとおりです。


1.今回お願いした印刷業者
・プレマ.jp 【商品名】 プレマツクール レギュラーサイズ[60x35cm]
http://www.playmat.jp/?pid=51012085
日本の業者です。
完成品のプレイマットの質に対し、特に不満はありませんでした。
この業者は「自分で書いたオリジナルのイラスト、著作者から承諾を得ているデータ」のみ印刷可能としているため、用意する絵柄は基本的に自分で作成する必要があります。
なお、海外の業者ではスキャン画像を印刷してくれるところもあるそうなのですが、
・窓口担当が日本語を話せず意思疎通が困難な業者
・提出する画像のフォーマットが定まっていない業者
・完成品の解像度が低い業者
・ゴムの臭いが強いなど完成品の質に問題がある業者
など、俗に言う「地雷」となる業者を引く可能性もあるとのことだったので、
今回はこの業者を選択しました。
なおこのときは、9月4日に画像を提出したところ、9月9日に発送の連絡をいただけたので、筆者の予想より早く完成品を手にすることができました。
2.画像作成に使用したソフト
https://www.systemax.jp/ja/sai/
④線画(トレス)~⑤塗り(ベタ塗り)で使用しました。
慣れているソフトでも構いませんが、筆者はPhotoshopのパスツール(ベジェ曲線の描画機能)の使い方が分からないため、これのペン入れツール(ベジェ曲線による描画を直感的に行う機能)で補いました。
ベジェ曲線で線画を作成すると、一度引いた線を思い通りの形へ修正できるため、元画像になるべく近い形でのトレスを行う場合は、ベジェ曲線の使用が非常に効果的です。
このソフトは有料ですが、この記事を作成している時点では、30日間のみ無料で体験版(機能はフルで使用可能。30日経過後、ファイルの作成、保存が不可能になる)を使用できます。
(8年ほど前から30日間無料なので、今後も体験版は存在すると思われます)
以降の説明では、このソフトの使用を前提にしています。
・Paintgraphic
⑦フィルタ~⑪フォーマット合わせで使用しました。
このソフトを使用した理由は、「たまたま手元にあった」だけなので、Photoshopが利用できればそれに越したことはありません。
現在は取扱がないため、このシリーズを使用する場合は上位版のPaintgraphic3を使用することになります。
「このソフトでも問題なく作成できた」ということでここに提示しておきますが、結論から書きますと、Photoshopの方が楽に作業できました。
フィルタの種類が豊富であったり、Web上のフィルタのハウツーはほとんどPhotoshopの使用を前提に書かれているものばかりだったり、ということが理由です。
フリーソフトでは「Gimp」というソフトがありますので、予算を抑える場合はそちらの使用をご検討ください。
(筆者は使ったことがありません)
以降の説明では、このソフトの使用は前提にしていないので、
無理に使用しなくとも読み進める上では問題ありません。
※お願いする業者によっては、CMYK形式で作成するよう指示があるかもしれません。
基本的に画像処理ソフトで作られる画像はRGB形式なので、
その場合はCMYK形式へ変換できるソフトを使用する必要があります。
前述した業者は、RGB形式で問題ありませんでしたので、
当ブログでは変換方法について一切触れません。
3.トレス元のキャラクター画像を選ぶ
作成するキャラクターが大きく映っている画像なら、3Dモデルでもアニメのワンカットや原画等、なんでもいいと思われます。
個人的には、3Dモデルがあればそちらを使用したほうが、元画像から全く違う画像ができあがり、既視感を覚えにくいのでおすすめです。
また、モノクロの漫画のカットやアニメの原画は、線画を作成しやすい点、色の配置は自分で考えることになるため、こちらも既視感を覚えにくいと思います。
逆に、雑誌のピンナップなど「既に2Dの一枚絵と完成されている画像」については、
途中で作業の意義を見いだせなくなる恐れがあるため、あまりオススメできません。
筆者が今回使用した画像は以下のものです。
3Dモデルが使用されたゲームのキャプチャ画像になります。

注意点として、この時点で用意するトレス元の画像は、画像を引き伸ばすなどしてなるべく解像度を上げる(画像の幅、高さを大きくする)必要があります。
最低限、提出するフォーマットの高さまで引き伸ばしたほうがいいですが、作業環境の性能が許せば、提出するフォーマットの幅まで、トレス元の画像の高さを引き伸ばした方が後々後悔しません。
具体的には、小さい解像度の画像で作業を進めると、完成した画像を引き伸ばすことになり、画像の粗が目立つようになってしまいます。
大きい解像度の画像で作業を進めた場合は後ほど縮小することになりますが、その場合は画像が粗くなることはないため、レイアウトやデザインの変更に柔軟に対応することが可能となります。
4.トレスする
・ペイントツールSAI@Wiki ペン入れツールを使う
http://www3.atwiki.jp/sai/pages/209.html
ペン入れツールを使用して、トレス元の画像から線画をトレスします。
上記ページにおける、「ペン入れツールのしくみ」の項に書かれている機能を頻繁に使用することになります。
基本的には、
①線を適当に引く
②曲げたいところでCtrlキーを押下しながらドラッグする
以上を繰り返すことになります。
作業のコツとしては、Ctrlキーを押したことによって作られる「制御点」を、なるべく少なくすることです。
多すぎると修正の手間が多くかかる上、線に余分な揺らぎが散見してしまいます。
制御点の削除は、Altキーを押下しながら制御点を左クリックすることで可能です。
(制御点のない箇所をAlt + 左クリックした際は、線が削除されます)
他にも、ペン入れツールには作業を効率よく進めるための機能がいくつかありますが、
ペン入れツール内の「制御点」ボタンを押下することで機能の使用と確認ができますので、詳しくはそこをご参照ください。
参考までに、筆者が頻繁に使用した機能を以下へ提示します。
・選択/解除
・制御点移動
・制御点/カーブ削除
・ストローク連結
・鋭角点設定/解除
ペン入れツールには、ペンタブレットの筆圧を感知してサイズ等を変更する機能が備わっていますが、不要な場合は以下の操作で無効化しましょう。
・ペン入れ>詳細設定>筆圧 にあるチェックボックスからチェックを外す
また、後のことを考えて、線のサイズはなるべく細くすることをおすすめします。
最終的な線のサイズはいつでも変更可能です。
(値としては、「1」がおすすめです)
色もいつでも変更可能ですが、作業中は見やすい色で問題ありません。
次の段階の作業に移る際、特に拘りや考えがなければ黒色へ変更することをおすすめします。
(黒色だと、後述のフィルタの影響を実感しやすいと思います)
全ての線の色を変更する場合は、
・Ctrl + Aキーを押下
・色変更
・変更後の色をカラーピッカー(円形に色が表示されている部分)から選択
・線を左クリック
・メニューバーから 選択>全ての制御点選択を解除
全ての線の細さ/太さを変更する場合は、
・Ctrl + Aキーを押下
・線変更
・変更後の細さを選択
・線を左クリック
・メニューバーから 選択>全ての制御点選択を解除
加えて、後のベタ塗り作業のために、着色する色が異なる箇所は線によって境界線が引かれているように、線が閉じられている状態にしてください。
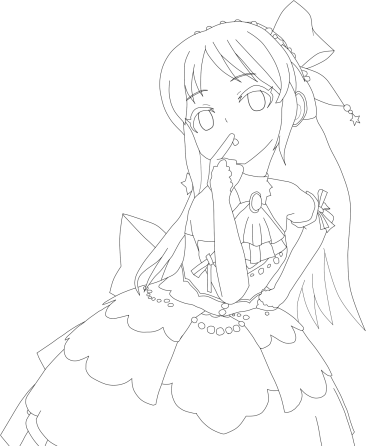
※この時点での筆者の作業状況

上記の線画は、元絵からいくつか変更している箇所があります。
・頭のリボン
・左手の形
・右手の指の位置
・口の形
・線画右側の髪の散らばり方
・その他、3Dモデルで「貫通」が起きていると思われた箇所
余裕があれば、できる範囲で(より理想に近づくように)改変するとなお愛着が湧くのでおすすめです。
・【知っておくべき!】絵が下手でもそれなりに見えるテクニック集
http://oekakigakusyuu.blog97.fc2.com/blog-entry-380.html
実際の作業とは前後しますが、後々影つけを終えたあとで、イラストになんとなくメリハリが感じられなかったため、「イラスト メリハリ」で検索した結果、上記のページへたどり着きました。
上記まとめの中の>>122以降のレスが参考になったため、ご紹介します。
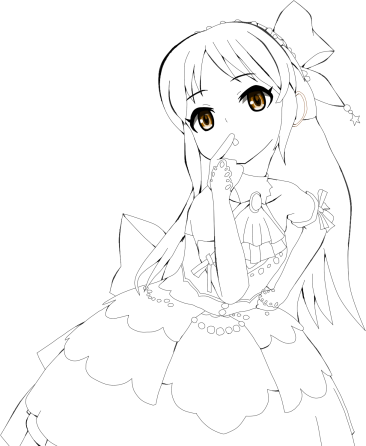
この技法を使用して線画の縁取りを行ったところ、メリハリのなかった線画が以下のようになりました。

(実際には影つけが完了した後に行ったので、目の部分だけ塗ったあとでレイヤ結合されています)
実施前に比べ、それっぽく見えるようになったと思います。
この記事の執筆中に見つけたものですが、下記のページに詳しい解説がありますので、併せてご参照ください。
・OK例とNG例で理解度UP! 線画で立体感を表現する3つのコツ
線の強弱をつける機能が使いづらいうちは、後述するベタ塗りの方法を使用して、
・縁取りしたいところを白抜きした形で輪郭を描く
・黒でベタ塗りする
とやった方がわかりやすく、融通が利くと思います。
ある程度作業が進んでしまったこともあり、筆者はそちらの方法で縁取りしました。
5.ベタ塗りする
・線画・ベタ-SAIメイキング - お絵描きIRADUKAI
http://iradukai.com/making/613/02.html
上記ページで紹介されているベタ塗りをそのまま行い、おおまかに着色していきます。
このとき、着色する色、またはおおまかな部位ごとにレイヤーを分けておくと、修正が楽になったり、塗り間違いが起こりにくくなったりします。
ただし例外として、髪の毛の前髪部分と後ろ髪部分は、着色する色が同じでもレイヤーは分けたほうが後々の作業が楽になります。
前髪部分と後ろ髪部分では、影のつきかたや色合いが異なるため、しっかり作業しようとすると塗り方や色を変えることになると思います。
このとき、前髪と後ろ髪が同じレイヤーに
存在していると、前髪を塗るはずが後ろ髪も塗ってしまった、ということが起こりやすくなるため、それを防ぐためにレイヤーは分けるべきです。
選択したい部位以外も選択される場合は、どこかの線が閉じられていません。
ペン入れレイヤーを修正して、線を閉じられていない箇所を見つけてください。
この時点で着色した色は、同じ手順を繰り返すことで変更可能なので、
今は適当な色でも構いません。
・【SAI】0から描くイラストメイキング講座【アニメ塗り】
http://www.pixiv.net/member_illust.php?mode=medium&illust_id=30088774
目の塗り方は上記ページを参考にしました。
ベタ塗りの手法も前述したページと同じ方法で紹介されています(レイヤーの分け方についても言及されています)ので、先程のページで分かりにくい場合はこちらで補完願います。
※この時点での筆者の作業状況

気合を入れたのは目のみで、あとは適当な色で塗りました。
腰のリボンなどは完成後のものと明らかに色が違うのですが、後ほど別の色へ修正しています。
6.影をつける
ここがベタ塗り最大の鬼門だと思います。
様々なメイキングや影のつけ方講座なるものを検索しても、(筆者にとって)理解が容易いものは見つかりませんでした。
これについては、様々なアニメのキャプチャやアニメ塗りに近い着色のイラストを見て、自分なりに解釈して塗っていく方がわかりやすいと思います。
ただ、トレスに使用した元絵に影の塗りが含まれていた場合は、そのまま使用する(トレスする)のが最もお手軽です。
筆者はそのようにして、キャラクターのドレスの影をつけていきました。
髪のハイライトの付け方については参考になる(理解しやすかった)記事があったので、
ご紹介しておきます。
・ 髪の毛の塗り方を攻略する たった3つのポイント
ペイントツール上の影の塗り方については様々な手法があるのですが、
詳しく調べるのが面倒だったので、今回は下記の方法で塗っていきました。
もちろん、ベタ塗りしたレイヤーとは別に、影用のレイヤーを作成することをおすすめします。
・髪、肌の影は、影用レイヤーの合成モードを乗算へ設定し、重ね塗り先と近い色、または同じ色で塗る
・衣服の影は全て同じレイヤーでまとめて黒色で塗り、不透明度を60%程度へ下げる
また、影をつける部分は、ペン入れツールで白抜きの輪郭を作成し、その中をバケツツールという、ベタ塗りと同じ方法で作成しました。
筆者は綺麗な線をフリーハンドで引くことが苦手だからです。
※この時点での筆者の作業状況

影のつきかた(特に髪)が不自然ですが、自分専用のプレイマットしか使わないイラストなので、自分で描いて「これ以上無理」となるところまで頑張ることができれば十分です。
この際、ドレスの色の変更と、グラデーションの塗り込みを行っています。
トレス元の画像ではグラデーションになっている箇所は、「エアブラシ」で塗って雰囲気を再現しています。
また、頬の赤みや、髪の微妙な影、首元の宝石の質感も、エアブラシで塗り込むことによって雰囲気を作っています。
鉛筆やバケツによる塗りは境界が明確になるのですが、エアブラシによる塗りは境界が曖昧になる(ぼやける)ことが特徴です。
そのため、グラデーションの再現や、明確にすると強すぎてしまう影の塗り、細部のごまかしに適しています。
---
これで、ペイントツールSAIでの描画作業は終りとなります。
後半では、主にフィルタを使用した作業について紹介します。