プレイマット作成手順のメモ(後半)
印刷業者へプレイマットのオーダーメイドを依頼するときの、
用意する絵柄を一から作成する際に参考にしたURLや実際の手順をまとめました。
※分からない用語等は、個々人で検索してくださるようお願いします。
また、ここで紹介する業者の利用、作業手順の実施は自己責任でお願いします。
※前半部分から続いている記事なので、
未読の方はまず下記ページをご参照ください。
0.作成手順まとめ
---前半
①印刷業者を選ぶ
②ペイントソフトを選ぶ
③トレス元のキャラクターの画像を選ぶ
④トレスする
⑤ベタ塗りする
⑥影をつける
---後半
⑦キャラクターへフィルタをかける
⑧背景写真を選ぶ
⑨背景へフィルタをかける
⑩キャラクターと背景を合成し、フィルタをかける
⑪指定されたフォーマット(画像サイズ等)へ合わせる
※⑨~⑪の作業工程については、筆者のもとに作業途中のデータが残っていないため、
駆け足での説明となります。ご容赦ください。
7.キャラクターへフィルタをかける
Photoshop等のフィルタをかけるソフト(以降、画像編集ソフトと呼称)で作業を行う前に、SAIで作成した画像を画像編集ソフトで読み込めるよう変換します。
変換手順はファイルを名前をつけて保存する際に、「.psd」形式で保存するだけです。
ですが、SAIと他の画像編集ソフトでは互換性が完全に保証されている(全く同じように表示される)わけではありません。
筆者の環境では、クリッピング機能を使用したレイヤーを残したまま保存した場合、Paintraphic(筆者が使用した画像編集ソフト)では、正しく読み込まれませんでした。
そのため、クリッピング機能の使用など、SAIの独自の設定が施されているレイヤーについては、他のレイヤーと結合することをオススメします。
また、ペン入れツールを使用したレイヤーについては、ベジェ曲線の情報が削除されるため、ペン入れツールを使用した修正がSAIでもできなくなってしまいます。
そのため、心残りがある場合は、ここで修正しておきましょう。
そして、本題のキャラクターへかけるフィルタですが、筆者は下記のページを参考にしました。
・完成したイラストをほんの一手間でクオリティアップさせる小技集 | santnore
http://santnore.com/illust_technic/
筆者が使用したフィルタは、上記サイトのうち1~3、5でした。
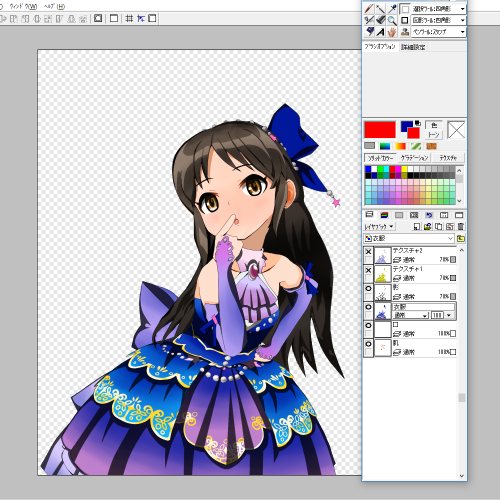
1~3については、下記の通りレイヤーを作成して使用しました。

(筆者が使用した画像編集ソフトの画面です)
画面右側に表示されている値が不透明度です。
5については、1~3のフィルタを実行する前に
キャラクターの衣服に対して使用しました。
・テクスチャ貼付け前

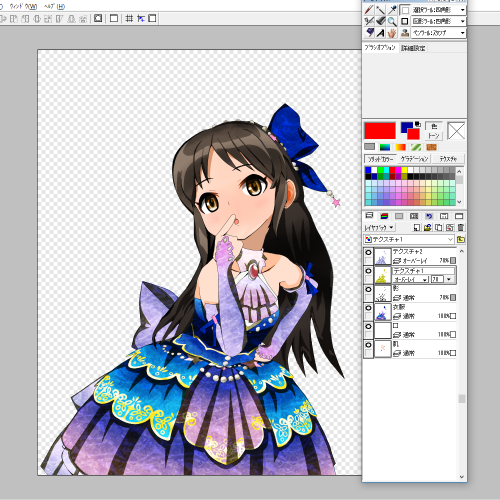
・貼り付けるテクスチャ1

・貼り付けるテクスチャ2

・各テクスチャレイヤの合成方法を「オーバーレイ」へ変更

これにより、衣服に重みが出るようになりました。
また、今回のトレス元の画像では、ドレスに星のような模様があったため、
下記のページを参考にして星を作成し、該当する部位へ貼り付けました。
・Photoshopで星雲と細かい星の作り方
http://designers-tips.com/archives/19567
※この時点での筆者の作業状況

最初のうちは「こんなのでいいのか……」と作っていたのですが
この時点で立派なアニメ風のイラストになったと思います。
ただ、作り始める前は「背景は適当に模様をぱぱっと描いて終わりでいいや」と思っていたところ、そのようなごまかしが利かない画風になってしまったため、ここから背景作りに苦心することになります。
8.背景写真を選ぶ
今回、背景は下記の写真を使用することでお茶を濁すことにしました。
ちなみに、この画像を見つけたときのGoogle画像検索でのキーワードは「大聖堂 写真 素材」でした。
なお、写真素材の中には「創作者名の表示」「改変の禁止」などの制限が加わったものもあるので、利用する前はそのようなガイドラインがあるかどうか確認をおすすめします。
面倒だと思ったら、その写真は使用せず、別の写真を探しましょう。
9.背景へフィルタをかける
・写真をアニメ背景風に加工するチュートリアル室内編 | 小樽総合デザイン事務局
http://otarunet.com/it/webdesign/photoshop-photo-anime2/
・画像をイラスト風に加工するチュートリアル30選
http://blog.nest-online.jp/25801
上記のようなチュートリアルを参考にして、使用する背景写真をキャラクターに合うよう加工します。
Photoshopを使用していないと、このあたりのチュートリアルを参考にしようとした際に後悔します。
(このようなチュートリアルはPhotoshopの使用を前提にしているからです)
10.キャラクターと背景を合成し、フィルタをかける
・ディフュージョン:補足+更新(05/01 14:21) Pixiv
http://www.pixiv.net/member_illust.php?mode=medium&illust_id=10325142
背景とキャラクターを合成したレイヤーを作成した後、上記ページの通りにレイヤーを作成し、全て結合します。
※この時点での筆者の作業状況

アニメ調のイラストっぽくなったと思います。
背景については⑨の作業にて、
・トーンカーブ補正フィルタによって色を飛ばす
・そのレイヤーをコピーしたものに対してステンドグラスフィルタを使用
(筆者の使用した画像編集ソフトの機能)
・ステンドグラス化したレイヤーの合成方法をオーバーレイへ変更
という手順で作成しました。
11.指定されたフォーマット(画像サイズ等)へ合わせる
このまま提出するとキャラクターが目立たなくなってしまいます。
そのため、キャラクターが目立つ配置にするために、中央を切り取って拡大し、画像を回転して再度配置します。
この時点で、貼り付け先のキャンバスのサイズを、印刷業者に指定されたものへ変更しました。

そして、完成したものが上の画像になります。
なお、右下の名前部分は、画像の回転を行った際にイラストを作成していない部分ができてしまったため、その隙間を埋めるために急遽作成したものです。
この状態で、業者に指定された形式で画像を保存します。
今回は画像の形式は特に決められていませんが、その場合は画像が劣化しないファイル形式である「PNG形式」で、色数は24bitで保存することをオススメします。
---
以上で、全作業が完了となります。
お疲れ様でした。